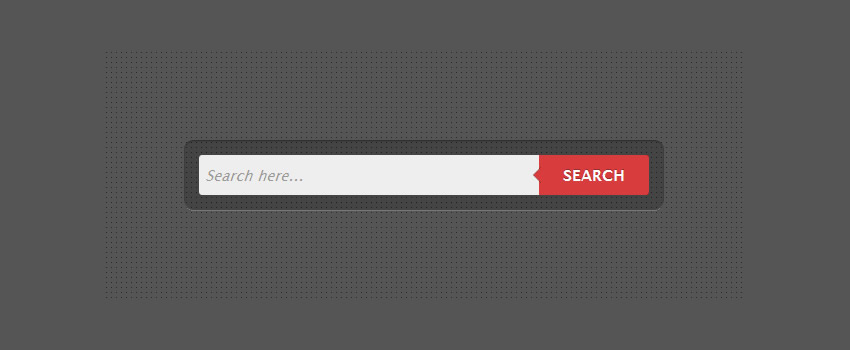
Here I have created a beautiful email subscription box using html css. | Subscription box, Email subscription, Subscription

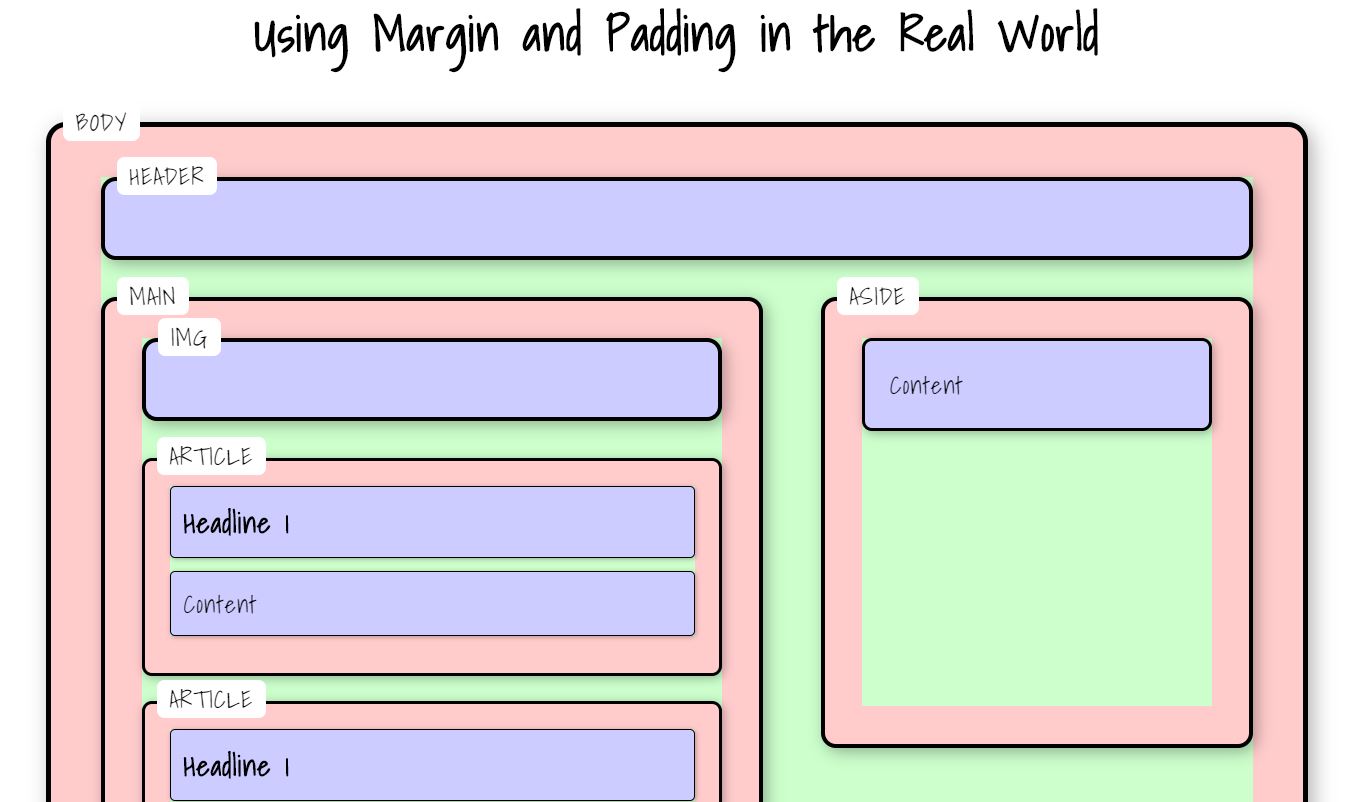
CSS box model | CSS layout | Intro to HTML/CSS: Making webpages | Computer programming | Computing | Khan Academy

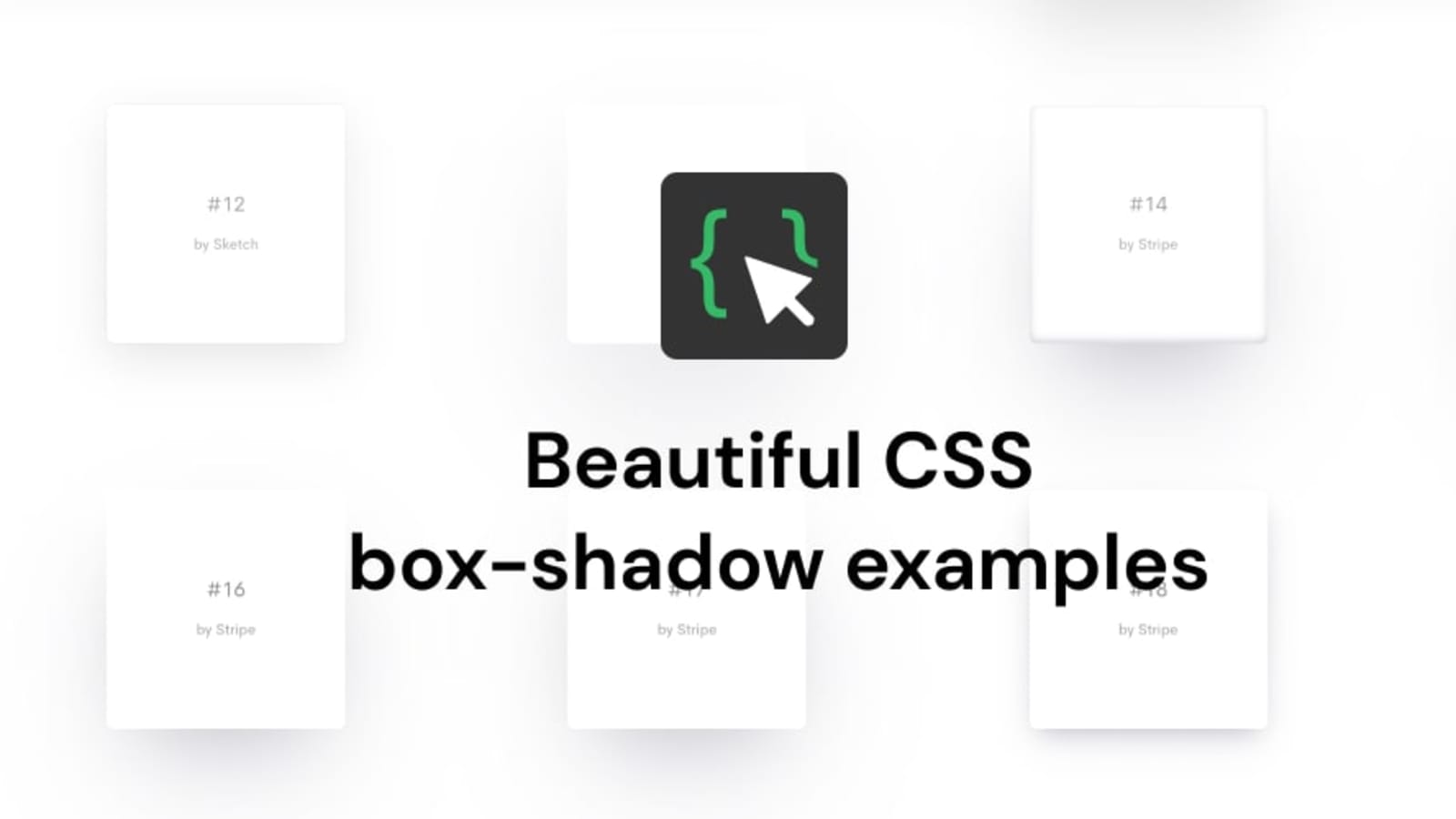
Beautiful box-shadow examples - A curated collection of 83 free beautiful box-shadow 🎨 - DEV Community