angular8 - Angular 8 Auxiliary Routes define second router outlet into Child Component - Stack Overflow
feat(router): binding from router-outlet to child component · Issue #4452 · angular/angular · GitHub

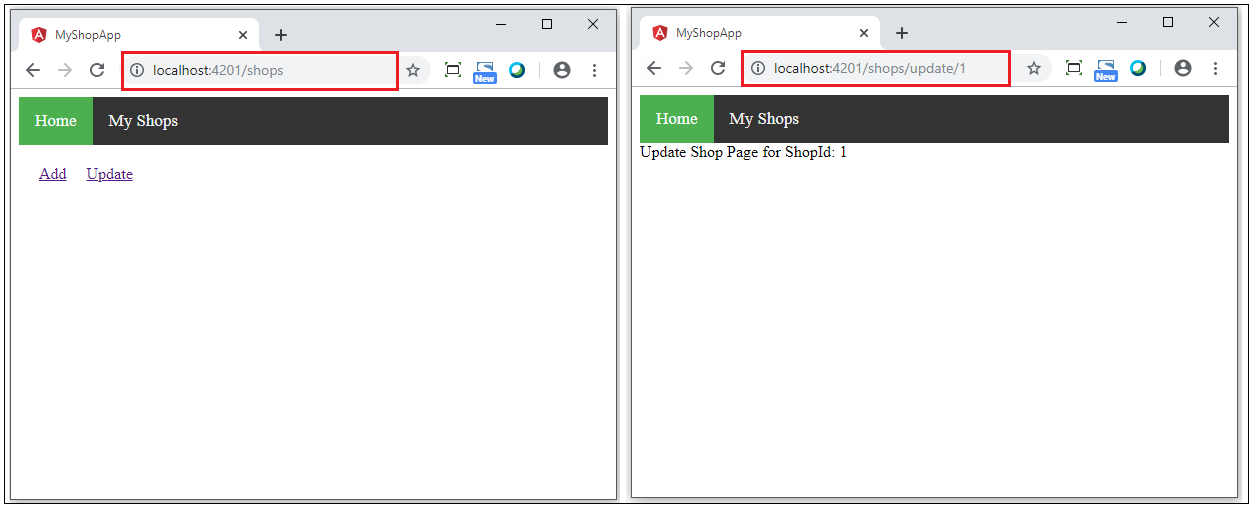
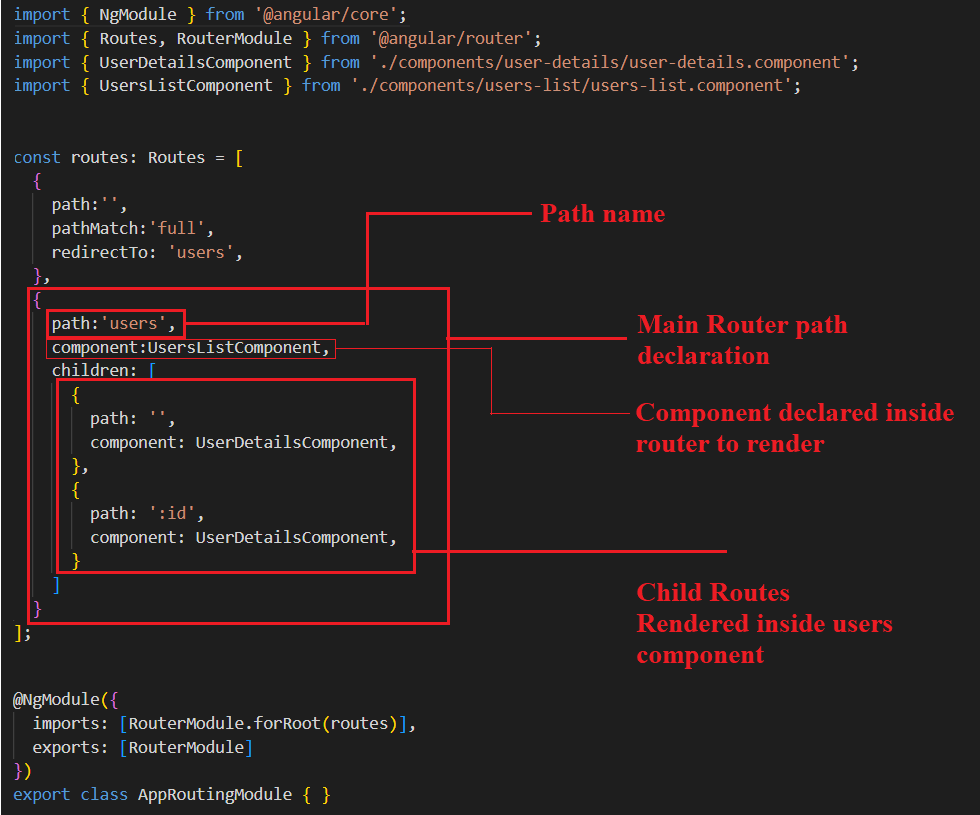
Angular Sharing Data between Two Different Components Using Child Routes(Learn It In 21 Steps) | by Srikanth | Medium