Amazon.com: NETGEAR Nighthawk 4-Stream AX4 Wi-fi 6 Router (RAX40) – AX3000 Wireless Speed (Up to 3 Gbps) | 1,500 Sq Ft Coverage

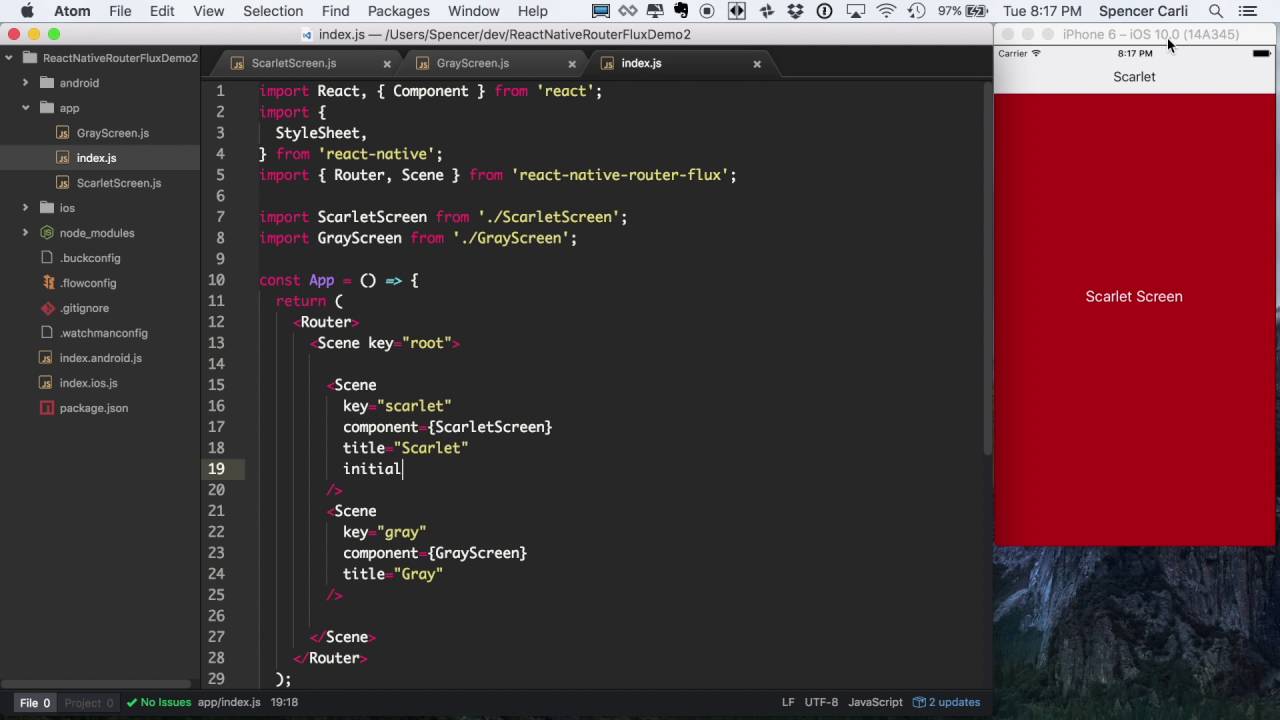
Create a navigation drawer inside a Router component defined inside react-native-router-flux - Stack Overflow
Actions.push with params not working with Drawer · Issue #2843 · aksonov/react-native-router-flux · GitHub

Amazon.com: UGREEN Cat 8 Ethernet Cable 3FT, Flat High Speed 40Gbps 2000Mhz Internet Cable 26AWG Braided Network Cord RJ45 Shielded Indoor LAN Cables Compatible for Gaming PC PS5 Xbox Modem Router 3FT :

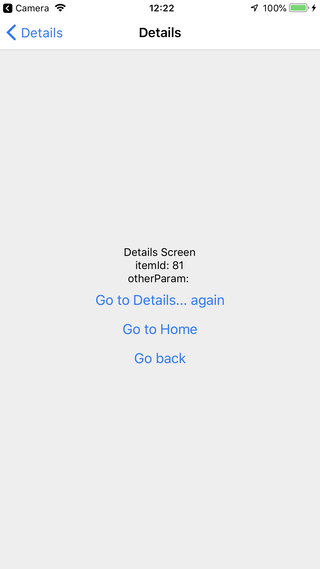
I would like to reload data when go back from Scene B to Scene A · Issue #3113 · aksonov/react-native-router-flux · GitHub

Amazon.com: NETGEAR Nighthawk X10 Smart WiFi Router (R9000) - AD7200 Wireless Speed (up to 7200 Mbps) for 60Ghz WiFi Devices | Up to 2500 sq ft Coverage | 6 x 1G Ethernet,
I would like to reload data when go back from Scene B to Scene A · Issue #3113 · aksonov/react-native-router-flux · GitHub